DELPHI 델파이로 Tchart(Gantt) 사용하기
안녕하세요 메르세데스입니다. 델파이의 TCHART 컴포넌트를 이용하여 그래프를 만드는 방법에 대해서 설명드리려고 합니다.
제가 쓰고 있는 델파이가 옜날 버전이라서 Tchart 컴포넌트도 옛날 거네요..
4.04버전 이라는 점 참고 바랍니다.
tchart 데모 소스를 보고 뛰어나신 분들이야 몇 분 정도 훑어보시면 바로 아시겠지만
뭐 하나를 익히는데 오래 걸리는 저로서는 적어 놓지 않으면 금방 까먹으니..;
코딩이야 그렇다치고 대략적인 사용방법과 개념에대해서 정리해보고자합니다.

단순한 그래프야.. 뭐 X, Y좌표에 해당하는 값들만.. 넣어 주면 되겠지만.. 복잡한 차트를 구성 해야한다면.. 시리즈를 여러 개 추가해서 진행 하시면 되겠습니다.
제가 이번에 맡았던 요청 사항은 전산에 들어있는 데이터를 활용해서.. 한 화면에.. 하루를 기준으로 해서.. 이 사람은 언제부터 언제 까지 어디서 무엇을 하고 있고… 이 시간에는 무엇을 하고.. 타임스케쥴 같은 것을 만드는 거였는데요.. 한 사람이 아니라 특정 과나 특정 조건에 해당되는 사람들에 대해서 입니다…
사람1 [ A병원 수 술 ]------- [A병원 진료]
사람2 [B병원 진료 ] --------------------------[A병원 수술]
|
시간 10:00 11:00 14:00 15:00
무엇을 사용하면.. 직관적으로 한눈에 보기 쉽게 할 수 있을까 해서 고민한 것이 TCHART였습니다.
수치 같은 것이 숫자로 표현이 되면 눈에 잘 안 들어오지만 차트로 도식화 해서 표현하면 한눈에 쏙쏙 들어오잖아요..
tchar의 만지면서 내린 결론은 포토샵의 레이어와 비슷하다 입니다.
tchart라는 클래스에 series라는 레이어를 추가하여 그래프를 완성한다.. 이렇게 말이죠
그래서 차트를 복합적으로 구성 한다고 할때는 시리즈를 여러 개를 추가하면 되겠습니다.
또한 가장 중요한 팁 하나는 그래프화 하여 차트를 완성하였지만 Y축의 표시 값을 지정하는 방법입니다.
이것 때문에 좀 삽질을 했는데요 여러 시리즈를 붙여서 차트를 만들었다면 해당하는 시리즈마다 들어있는 값들을 갖고 Y축 표시 값을 지정 하는 것이 아니라 첫 번째 시리즈에 있는 값을 Y축에 표시합니다.
예를 들어 1번 시리즈에 그래프가 5개가 있고 2번 시리즈에 2개가 있다 그러면 TCHART의 Y축에는 8개가 보이는게 아니라 1번시리즈의 5개의 수치만 Y축항목에 보이게 됩니다. 아마도 좀더 테스트를 해보지 않았는데 겹쳐서 보여 지는 게 아닌가 생각이 듭니다.
그래서 이러한 문제를 해결 하고자 한다면
축 좌표 만을 찍을 시리즈를 별도로 하나 만들고, 그래프는 보여지지 않게 처리해야겠죠
그래프화 하여 보이기를 원하는 시리즈를 추가 하는 식으로 처리를 해야 합니다.
한 개의 시리즈를 갖고 처리하시는 분들에게는 해당 사항이 없습니다.
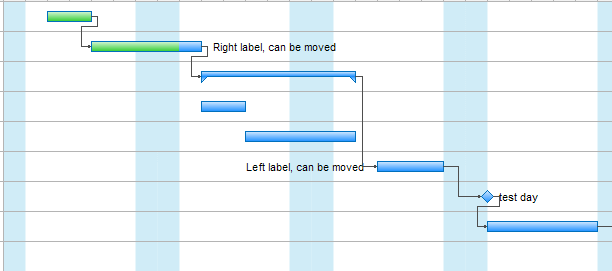
아래처럼 별도의 시리즈를 만들고 (Gantt차트를 이용해서 해보았습니다)
좌표에 표시되는 이격시간을 없도록 하여 차트를 안 보이게 합니다. 하지만 이렇게 한다 하여 안 보이는 것은 아닙니다. 테두리가 보여지기 때문에
Series1.Pointer.Pen.Visible := FALSE;
|
이런 식으로 처리하면 깔끔하게 안보이게 되는군요...
대충 소스는 이렇게 흘러갑니다..
....
Chart1.SeriesList.Clear;
Chart1.LeftAxis.LabelStyle := talText;
Chart1.View3D := false; //2d 3d
Chart1.AllowPanning := pmNone; //스크롤 마우스오른쪽클릭후 드래그가능옵션
Chart1.Legend.Visible := false; //리스트작은화면 안보이게
//Chart1.Title.Visible := false;
Chart1.Gradient.StartColor := clWhite;
Chart1.Gradient.EndColor := clSilver;
Chart1.Gradient.Visible := true;
Series1:= TGanttSeries.Create(Self);
Series1.ParentChart:=Chart1;
Series1.Clear;
Series1.Pointer.InflateMargins := true;
Series1.Pointer.Pen.Visible := FALSE; //그래프 Border안보이게
cnt := 0;
for i := 0 to k-1 do
begin
if vaOPD1[i] <> '' then
begin
Series1.AddGantt(EncodeTime(7,0,0,0),EncodeTime(7,0,0,0),cnt,vaNM[i] );
cnt := cnt +1;
end;
if vaSGR1[i] <> '' then
begin
Series1.AddGantt(EncodeTime(7,0,0,0),EncodeTime(7,0,0,0),cnt,vaNM[i] );
cnt := cnt +1;
end;
end;
....
|
동적으로 생성으로 하여.. 제 나름대로 코딩의 양을 줄여보고 효율적으로 만들려고 노력을 해보긴 했지만.. TCHART쪽은 이번에 작업하면서 처음 접하는 거라 많이 미숙합니다..
뭐.. 제가 원하는 결과는 얻을 수 있어서… 시간을 들인 것이 헛되지는 않은 것 같습니다..



댓글
댓글 쓰기